Introduction
I am trying to create a series of rectangles to fill the area outside of a circle. I am doing this to solve a problem I ran into building a simple React Native app: Hashmarks
Here is a post explaining that problem: Round Buttons in React Native
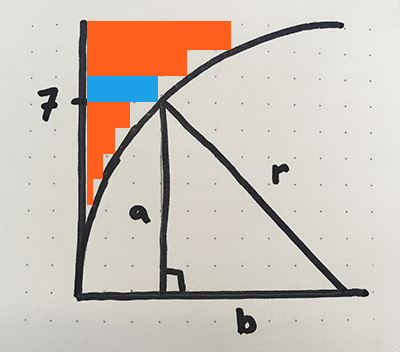
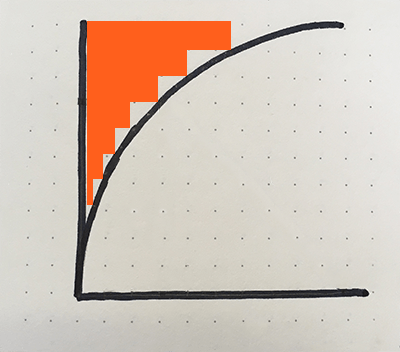
In the image below, I am trying to fill the orange area with rectangles.

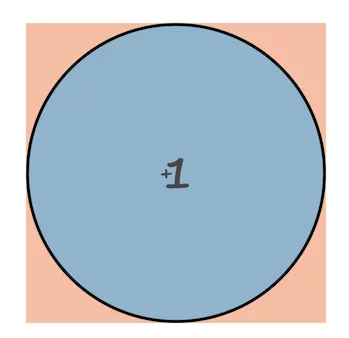
We will focus on the top left quadrant of the circle, but similar logic can be applied to the whole circle.
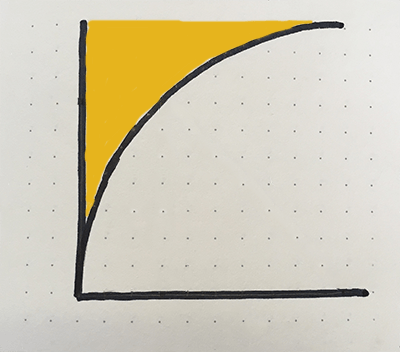
To fill the yellow corner area in the image on the left, we can fill the space with a series of rectangles to approximate the area, like in the image on the right.

area outside of the curve 
area approximated with rectangles
Find x and y coordinates along a curve
I would like to know the coordinates of each corner of each rectangle. The coordinates along the Y-axis are straight forward, but the coordinates along the curve will need some calculation.
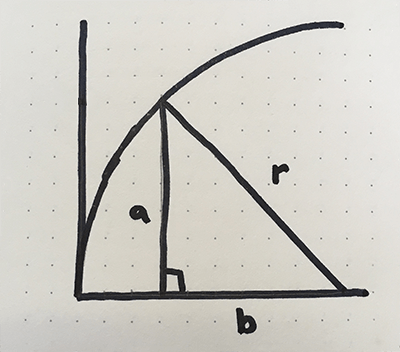
We can use the Pythagorean Theorem, from geometry, to determine the coordinates for the curve side of each rectangle. The Pythagorean Theorem states that given the length of 2 sides of a right triangle, we can determine the length of the third side.
As an equation, this is: a2 + b2 = c2
When applied to a circle, c is our radius, so the equation can be rewritten as: a2 + b2 = r2

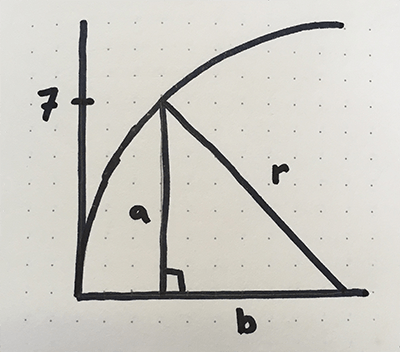
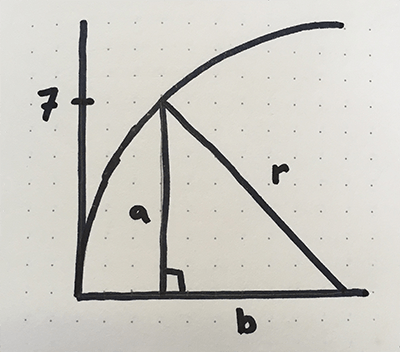
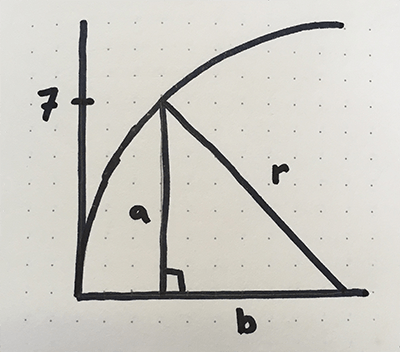
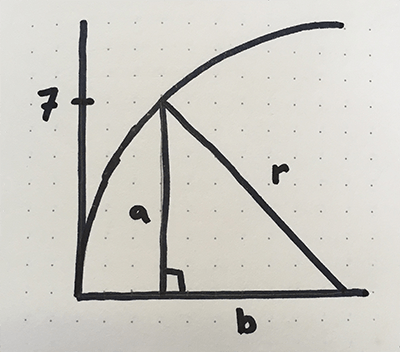
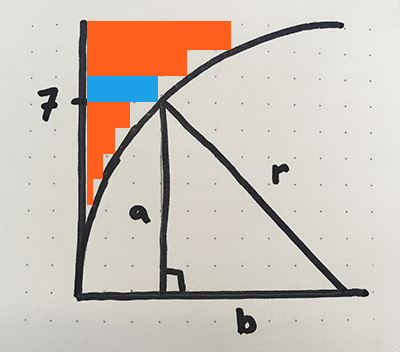
In the image below, we can use the length of a to be the y coordinate. If we calculate the length of b, we can determine the x coordinate by subtracting b from the radius. In the drawing below, let’s calculate the x coordinate along the curve for when y is 7.

Plug the values into the equation and solve for b:
a2 + b2 = r2
72 + b2 = 102
b2 = 102 – 72
b = √(102 – 72)
b = √(100 – 49)
b = √51
b = 7.14b is 7.14 units long
Since we are filling the area outside of the circle, we need to do a bit of math to get the x coordinate. Since we know our radius is 10, we just subtract 7.14 from 10, which is 2.86. In the image below, that looks about right, the intersection of a and r is at about (2.86, 7).



Solving for x, our equation is:x = radius - √(radius2 - y2)
Determine the coordinates of all corners of the rectangles
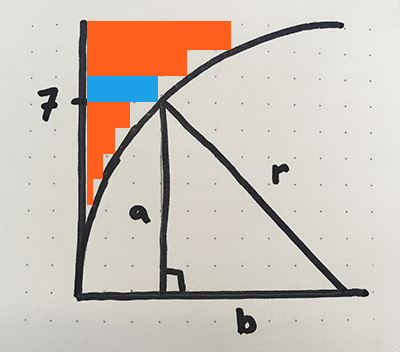
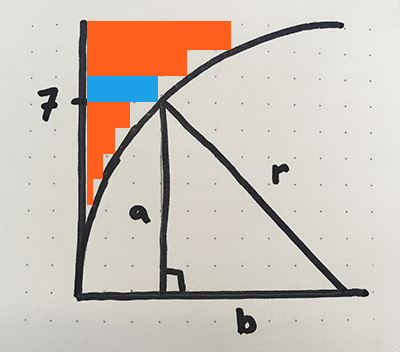
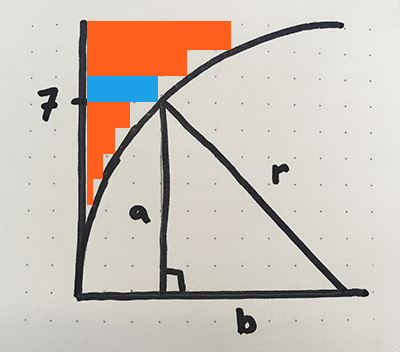
Now that we know how to determine an x coordinate given our y coordinate, let’s translate that into rectangles. To get the rectangle coordinates, we need to know the height dimension of the rectangles. In our case, each rectangle is 1 unit high. We can calculate this with radius / desired number of rectangles. In the image below, the rectangles that correspond to y = 0, y = 1, and y = 3 were so small, I excluded them.



Let’s calculate the coordinates for the corners of the blue bar. By reading the dots on graph, we can determine most of the values:
Bottom Left: (0,7)
Bottom Right: (?,7)
Top Left: (0,8)
Top Right: (?,8)We can use the math we did above to determine our unknown values. Since the entire right side of the rectangle has the same x value, we can use the 2.86 for both corners.
Bottom Left: (0,7)
Bottom Right: (2.86,7)
Top Left: (0,8)
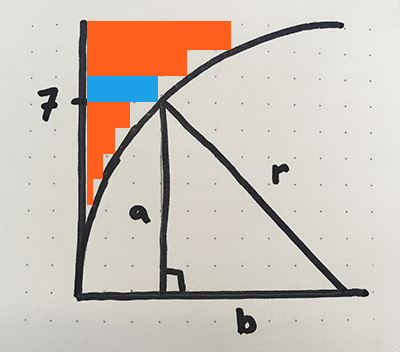
Top Right: (2.86,8)For the rectangle directly above the blue one:
Bottom Left: (0,8)
Bottom Right: (?,8)
Top Left: (0,9)
Top Right: (?,9)Solving for x in our equation, when y = 8: x = radius - √(radius2 - y2)
x = 10 – √(100 – 82)
x = 10 – √(36)
x = 10 – 6
x = 4
Our updated coordinates are:
Bottom Left: (0,8)
Bottom Right: (4,8)
Top Left: (0,9)
Top Right: (4,9)Which looks about right: